Tools & Services
Building a Headless Shopify E-commerce Site with Nuxt and The Storefront API (Part 1)
When building an e-commerce site, Shopify is one of the most popular options for people to manage their inventory. Recently, they announced an enhancement to their Storefront API: the ability to manage a cart! And while this may seem a fairly standard feature for e-commerce stores, this was previously something that was only manageable via its Admin API. This enhancement makes building headless Shopify e-commerce sites — where the frontend experience is decoupled from Shopify's backend — even easier for developers.
Deploy an E-commerce Site to Netlify for Free
With the release of this new API, it was only natural that I try to integrate it with the amazing Nuxt framework!

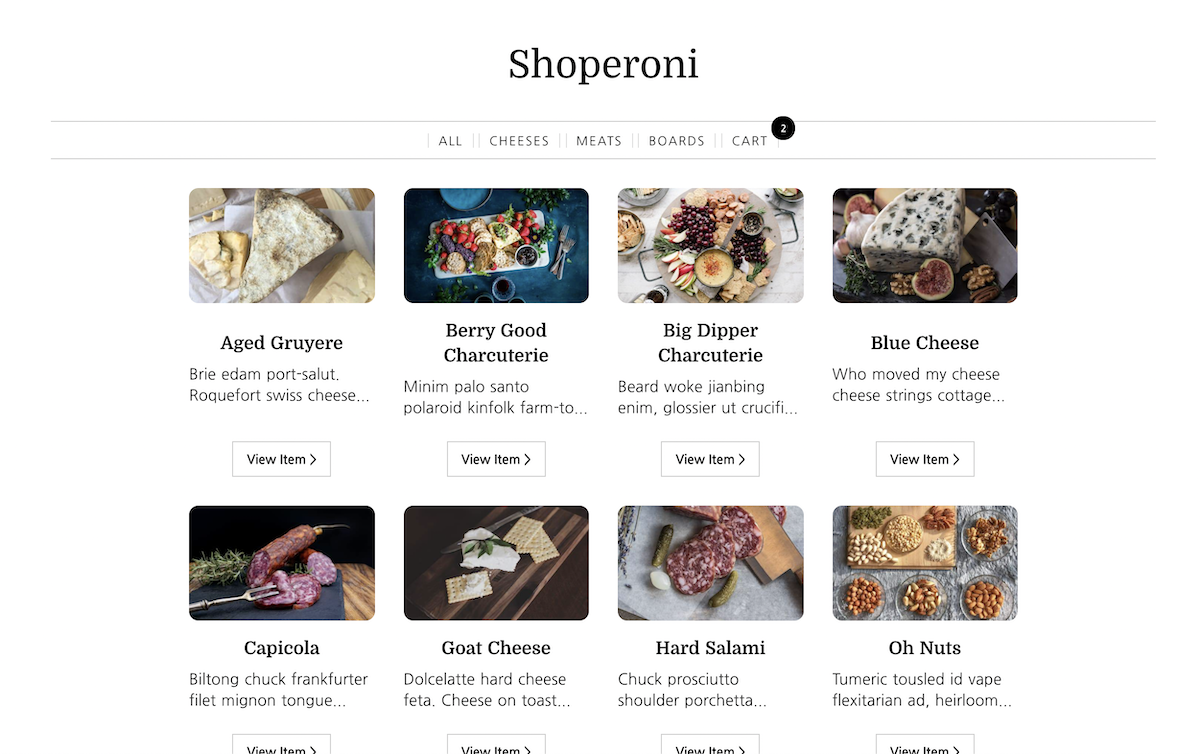
Shopify + Nuxt Kit Demo & Source Code
If you just want to jump right into the demo and poke around, here's the link and repo:
Headless commerce features of the Shopify + Nuxt kit
As far as what this kit includes, there are two major aspects that the kit focuses on: products and the cart.
For products, this kit implements the following features:
A user can:
- see all available products and their respective variants
- filter the products by their tag(s)
- see a specific product's details
For the shopping cart, this kit implements the following features:
A user can:
- add one or more items to the cart (which is limited by the inventory of the item)
- remove an item from the cart
- see the number of items in the cart
- see a dedicated row for each item variant with details (such as quantity)
- display the item cost based on quantity
- display subtotal, tax, and total amounts
- see the same cart when they leave and return to the site
How did you implement it?
Great question. As hinted in the title, this is a multi-part series which will help walk you through the kit and my rationale for how it was implemented. So be on the lookout for more to come soon!
In the meantime, if you're curious how you can implement Shopify's new Storefront Cart functionality in other frameworks, be sure to check my team's other posts:



