Guides & Tutorials
How to Personalize the B2B Web Experience: 3 Real-world Examples
Previously, web personalization has heavily focused on e-commerce experiences, but lately, sophisticated B2B companies, often in the SaaS space, are adding personalization using first-party data to their website roadmap because:
- Sophisticated B2B companies are shifting to view their company website as a growth driver across the buying and customer journey instead of just a static brochure.
- The death of third-party cookies is looming.
- Easy-to-use Edge functions have only recently eliminated the tradeoff between personalized experiences and slow site speed.
1. Personalize based on pages visitors go to
Why use this type of personalization
Increase Marketing Qualified Leads (MQLs) from the marketing site.
Real-world example
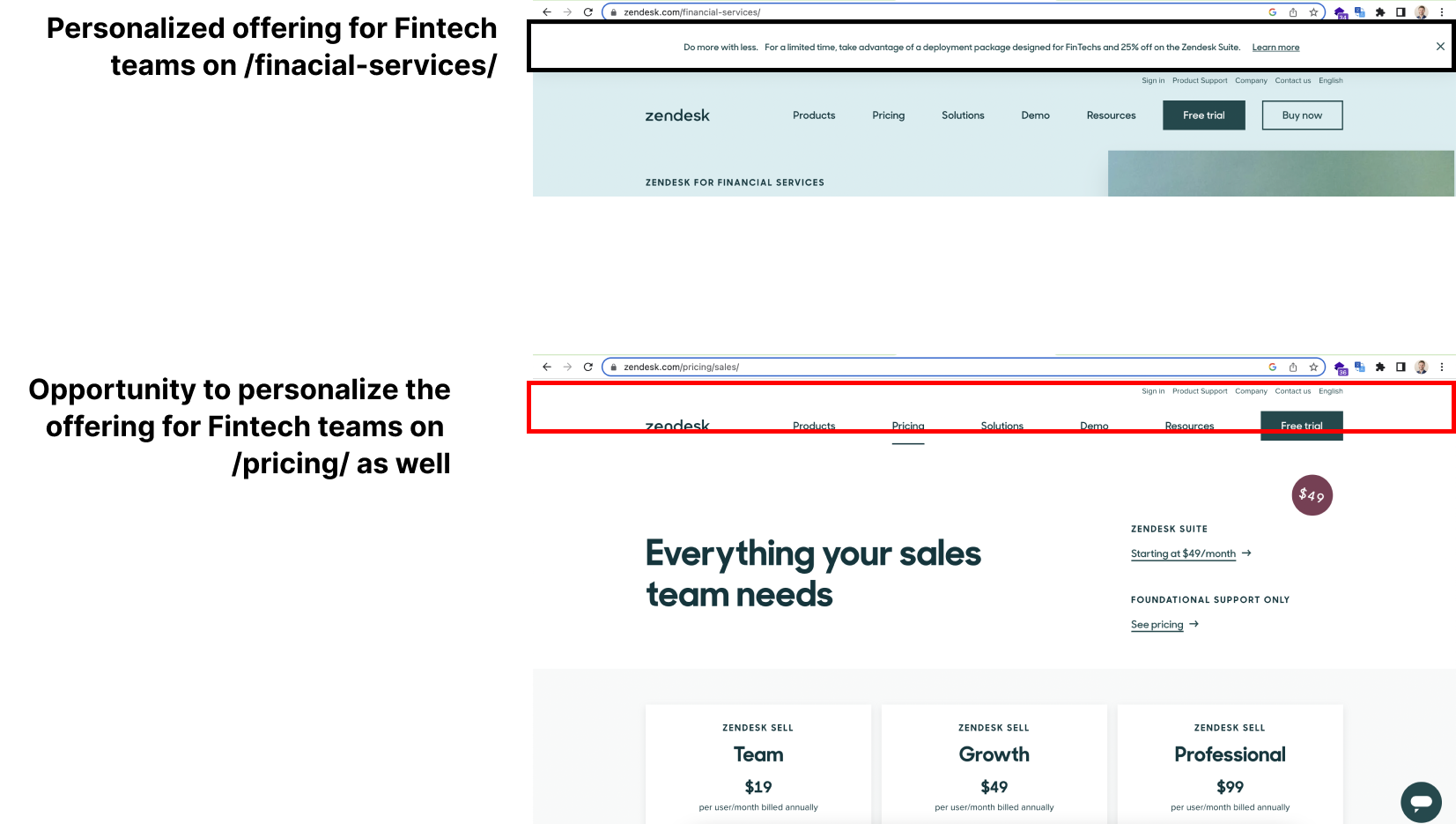
For B2B companies, it takes around eight touchpoints before a prospect becomes a qualified lead. Increasing the relevance of each touchpoint can help move a website visitor along in the funnel more quickly and result in more visitors taking action to reach out or exchange their information for a valuable eBook or resource. Let's use Zendesk.com as an example. When a visitor goes to the /financial-services/ page, they get a highly curated page complete with a relevant banner that says, "Do more with less. For a limited time, take advantage of a deployment package designed for FinTechs and 25% off on the Zendesk Suite. Learn more". A common next step is for visitors to check out pricing, but when the visitor leaves the page, the pricing is the same, and the relevant banner is gone. With Netlify Edge Functions, Zendesk could have added the banner directly to the pricing page with almost no impact on site speed or cumulative layout shift.

Here's the Netlify Edge Functions code with Next.js Advanced Middleware
// middleware.ts
import { NextRequest } from 'next/server'
import { MiddlewareRequest } from '@netlify/next'
export const pageBasedPersonalization = async (nextRequest: NextRequest) => {
const middlewareRequest = new MiddlewareRequest(nextRequest)
const response = await middlewareRequest.next()
const pathName = nextRequest.nextUrl.href
const industry = 'industry'
const financialServices = '/financial-services'
const pricing = '/pricing'
if (pathName.includes(financialServices)) {
response.cookies.set(industry, financialServices, { maxAge: 604800 }) // expires in 7 days
}
if (pathName.includes(pricing)) {
if (nextRequest.cookies.get(industry) === financialServices) {
const message =
'Do more with less. For a limited time, take advantage of a deployment package designed for FinTechs and 25% off on the Zendesk Suite.'
const urlForFintechDiscounts = '/mc/zendesk-for-fintech/'
response.replaceText('#bannercopy', message)
response.setPageProp('bannerCopy', message)
response.setPageProp('bannerLink', urlForFintechDiscounts)
}
}
return response
}2. Personalize the company website for existing customers
Why use this type of personalization
Increase feature adoption, retention, and enrichment.
Real-world example
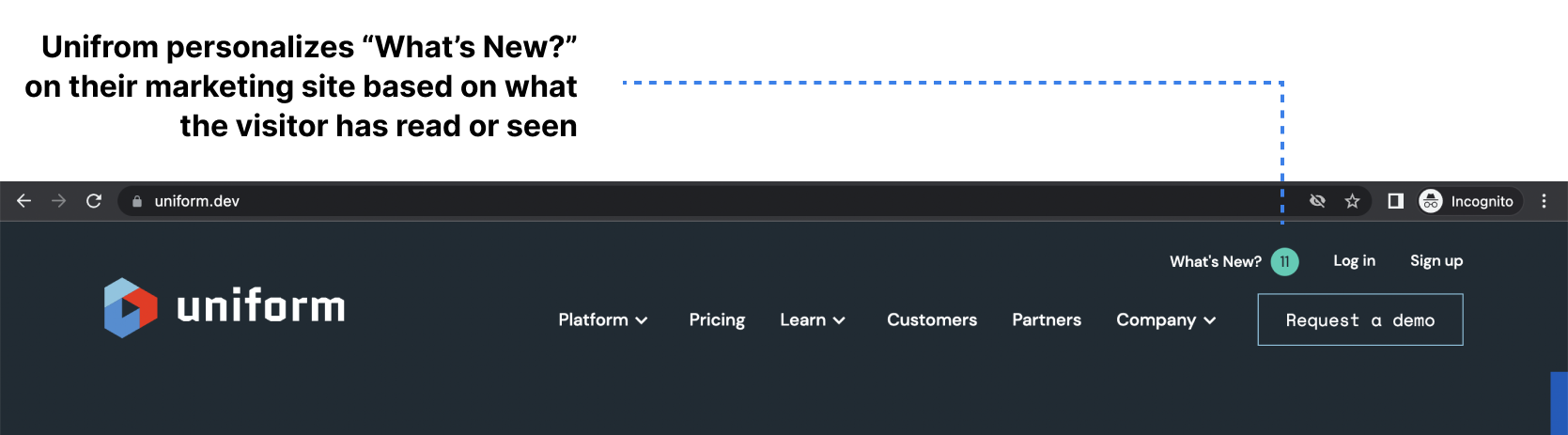
Heavy users of B2B SaaS applications tend to stick around longer and often end up paying more year over year, increasing the lifetime value of a customer. They also tend to visit your website even after becoming customers (i.e., for documentation, guides, newsletter updates, etc.). For example, Uniform's website personalizes "what's new" for each visitor with an icon showing the number of new announcements, product updates, and events that the visitor hasn't yet seen. Once the visitor views each new item, the number of "new" items decreases.

Here's the Netlify Edge Functions code with Next.js Advanced Middleware
// middleware.ts
import { NextRequest } from 'next/server'
import { MiddlewareRequest } from '@netlify/next'
export const returningVisitorPersonalization = async (
nextRequest: NextRequest
) => {
const middlewareRequest = new MiddlewareRequest(nextRequest)
const response = await middlewareRequest.next()
const content = 'content'
const arrayOfNewContent = [
'automate-with-webhooks',
'hello-world',
'static-sites-are-not-so-static',
]
const cookies = middlewareRequest.cookies.get(content)
if (!cookies) {
response.cookies.set(content, JSON.stringify([]), { maxAge: 604800 })
} else {
const pathName = nextRequest.nextUrl.pathname
let listOfContentIdsRead: string[] = JSON.parse(
nextRequest.cookies.get(content)
)
if (pathName.includes('/blog/')) {
const blogSlug = pathName.split('/blog/')[1]
if (!listOfContentIdsRead.includes(blogSlug)) {
listOfContentIdsRead.push(blogSlug)
}
}
const listOfContentIdsNotRead = arrayOfNewContent.filter(
(contentId) => !listOfContentIdsRead.includes(contentId)
)
response.cookies.set(content, JSON.stringify(listOfContentIdsRead), {
maxAge: 604800,
})
const numberOfNewContentItems = listOfContentIdsNotRead.length.toString()
response.replaceText('#newcontentitems', numberOfNewContentItems)
response.setPageProp('newcontentitems', numberOfNewContentItems)
}
return response
}3. Personalize based on utm parameters
Why use this type of personalization
Decrease cost per click (CPC) and cost per acquisition (CPA).
Real-world example
It's not uncommon for B2B SaaS companies to spend more than a million dollars a year on digital ads that drive to web pages. One way to get to the top of Google searches is to pay much more than competitors, but Google also weighs the quality of the visitor's experience once they click through as part of the entire ad experience. In some cases, Google will rank a paid result higher than another if the landing page experience is better, even if the bid was lower. One way to enhance the landing page experience is to improve your site's speed - Netlify helps out of the box in many ways with that. Another way Google, and others, recommend improving the landing page experience is by matching landing page content as close to the content in the ad as possible. But, when teams run 3-5 or more variations, it often isn't feasible to spin up a landing page for each. With Netlify Edge Functions, you can pull in parameters from the URL and use them to optimize the headline on the landing page to match the ad text.
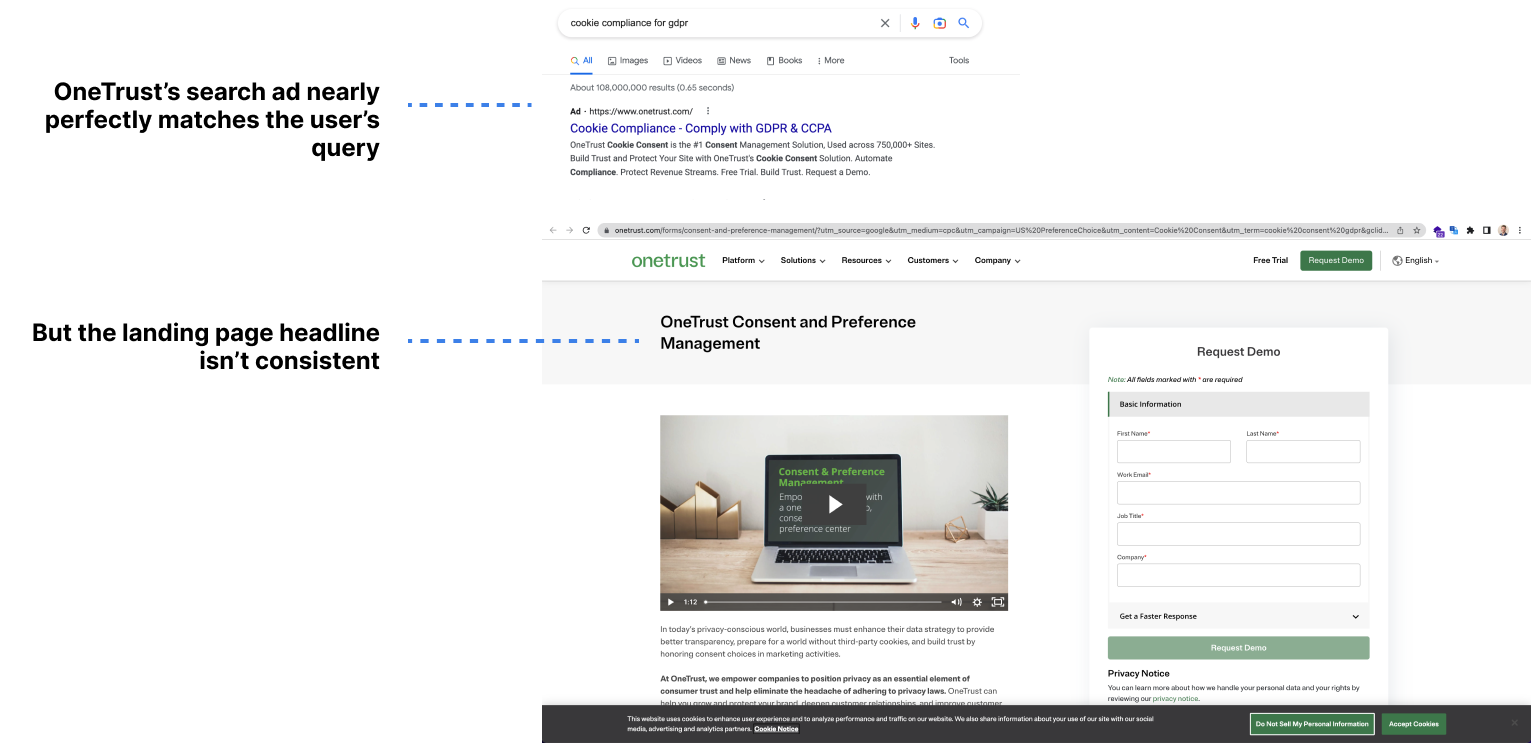
Let's use OneTrust, a popular cookie compliance tool, as an example. If you type in "cookie compliance for GDPR," the first search ad on Google is for OneTrust, with a near-perfect title, "Cookie Compliance - Comply with GDPR & CCPA". But, the landing page title is pretty different: "OneTrust Consent and Preference Management." With Netlify Edge Functions, OneTrust could have pulled in the terms from the ad content and dynamically updated the page header to match. Because the personalization happens on the Edge, the page stays fast. For teams spending millions a year on digital advertising, the reduction in CPA, or time spent creating many one-off landing pages, can pay significant dividends and help scale marketing initiatives.

Here's the Netlify Edge Functions code with Next.js Advanced Middleware
// middleware.ts
import { NextRequest } from 'next/server'
import { MiddlewareRequest } from '@netlify/next'
export const personalizeHeadlineBasedOnUtmParams = async (
nextRequest: NextRequest
) => {
const middlewareRequest = new MiddlewareRequest(nextRequest)
const response = await middlewareRequest.next()
const searchParams = middlewareRequest.nextUrl.searchParams
// The commented out details below shows what's in the searchParams const for the following url:
// http://localhost:8888/solutions/financial-services?utm_source=google&utm_medium=cpc&utm_campaign=financial+services&utm_term=tax+software&utm_content=Compliant+Tax+Software+For+Fintechs
// URLSearchParams {
// [Symbol(list)]: [
// [ "utm_source", "google" ],
// [ "utm_medium", "cpc" ],
// [ "utm_campaign", "financial services" ],
// [ "utm_term", "tax software" ],
// [ "utm_content", "Compliant Tax Software For Fintechs" ]
const content = searchParams.get('utm_content')
if (content) {
response.replaceText('#personalizedheadline', content)
response.setPageProp('personalizedheadline', content)
}
return response
}Bonus: Personalize your website based on a previous site referral
Check out Salma’s guide to modifying static HTML pages from any framework based on the HTTP referer header.


